Are you a designer or developer looking to streamline your workflow and enhance collaboration? Look no further than the Figma VSCode Extension. In this blog post, we'll explore how this powerful tool can revolutionize your design-to-code process, improve productivity, and foster seamless collaboration between designers and developers.
Uniting Design and Development Efforts
The Figma VSCode Extension bridges the gap between design and development by seamlessly integrating Figma, the industry-leading design tool, with Visual Studio Code, a beloved text editor. With this extension, you can now stay in your coding environment while working with designs, eliminating the need for constant context switching.
Real-Time Collaboration and Feedback
Collaboration is key to any successful project, and the Figma VSCode Extension makes it easier than ever. You can open live design files directly in your VSCode sidebar, allowing you to collaborate with designers in real-time. Say goodbye to lengthy email threads and time-consuming meetings—now you can provide feedback, discuss changes, and iterate on designs without leaving your code editor.
Effortless Design Element Inspection and Extraction
Inspecting design elements and extracting styles is a breeze with the Figma VSCode Extension. Simply select a layer on your design, and the extension will display its properties as code suggestions while you type. This feature saves you time and ensures consistency between design and code.
Keeping Design Systems and Codebase in Sync
Maintaining a harmonious relationship between your design system and codebase is crucial for efficiency and consistency. The Figma VSCode Extension helps you achieve this by allowing you to quickly navigate and document your codebase in relation to design files. You can even add and review dev resource links for easy reference to documentation.
Enhancing Collaboration and Productivity
The Figma VSCode Extension goes beyond individual productivity—it enhances collaboration between designers and developers. By providing a seamless way to inspect design elements, extract styles, and implement changes, this extension promotes better teamwork and understanding between design and development teams.
Download and Install the Figma VSCode Extension
To download and install the Figma VSCode Extension directly from the Visual Studio Code Marketplace, follow these steps:
- Open Visual Studio Code.
- Click on the Extensions icon in the Activity Bar on the side of VS Code, or use the shortcut "View: Extensions" by pressing ⇧⌘X (Windows/Linux: Ctrl+Shift+X).
- This will open the Extensions view, where you can browse and install extensions.
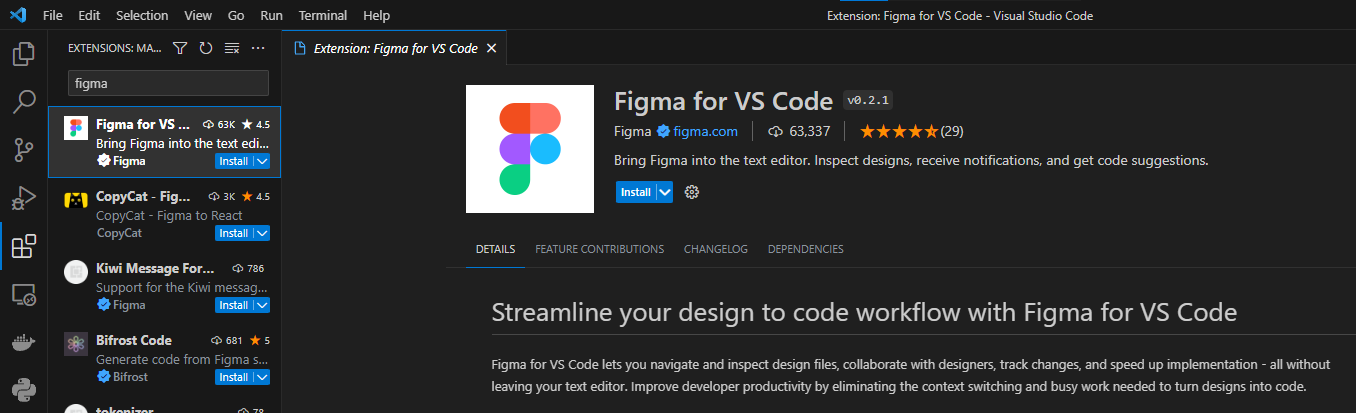
- In the search bar, type "Figma" and press Enter.
- The Figma VSCode Extension should appear in the search results. Click on it to view the extension details.
- On the extension details page, click on the "Install" button to install the extension directly from the Visual Studio Code Marketplace.

By following these steps, you'll be able to easily download and install the Figma VSCode Extension from the Visual Studio Code Marketplace.
Conclusion: Empower Your Design and Development Workflow
In conclusion, the Figma VSCode Extension is a game-changer for designers and developers. By integrating Figma's powerful design capabilities with the familiar environment of Visual Studio Code, this extension empowers you to work faster, smarter, and more efficiently. Say goodbye to context switching and tedious manual work—embrace the future of design and development collaboration with the Figma VSCode Extension.